Why Website Page Load Speed is Important?
A slow website can have a negative impact on your business, specifically the user experience and conversion rate of your website. Visitors will likely abandon your site if it takes too long to load, increasing the bounce rates and they may even go looking for a competitor that’s faster.
Search engines such as Google use page speed as the main factor to decide where your website should be ranked in search results. You should make sure your website speed is always fast to prevent losing out on potential traffic or even revenue.
What is a good page load speed?
While everyone on the internet tries to give you a number on this, we believe the only right answer would be to look at your top competitor’s website, see how fast their site is loaded on average, and try to make it as fast if not faster than them.
In a world where people are becoming more impatient, visitors could lose attention if your website does not load immediately. Amazon found that every 0.1 seconds added to their page load time cost them 1% of annual sales revenue.
This is why you should continuously monitor, optimize your website speed and reduce the load time, and in the next section, we’ll recommend the top 10 free tools for this task.
Top 10 Free Tools for Website Load Test & Page Speed Test
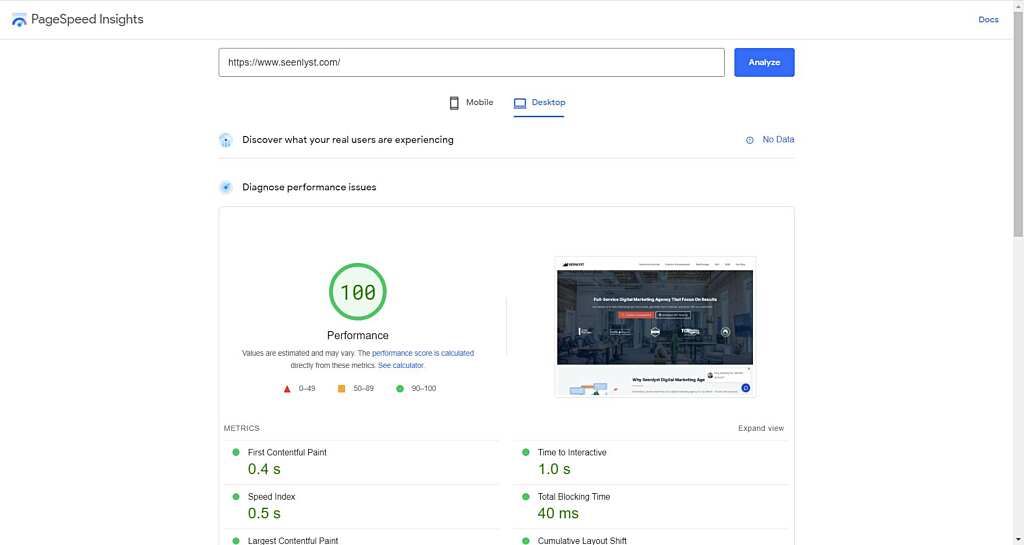
1. Google PageSpeed Insights

PageSpeed Insights is a Google tool that will help you to improve your website’s speed and score it from 0 to 100 points. The tool provides recommendations for improvement, as well as tips on how to make your website faster.
It will conduct a lighthouse report on your website for both mobile and desktop screen size under throttled network conditions and return useful metrics such as core web vitals to give you an idea of the performance of your website.
For more advanced user Google also provide pagespeed insights API that can be used for automating the process of continuously monitoring your website speed.
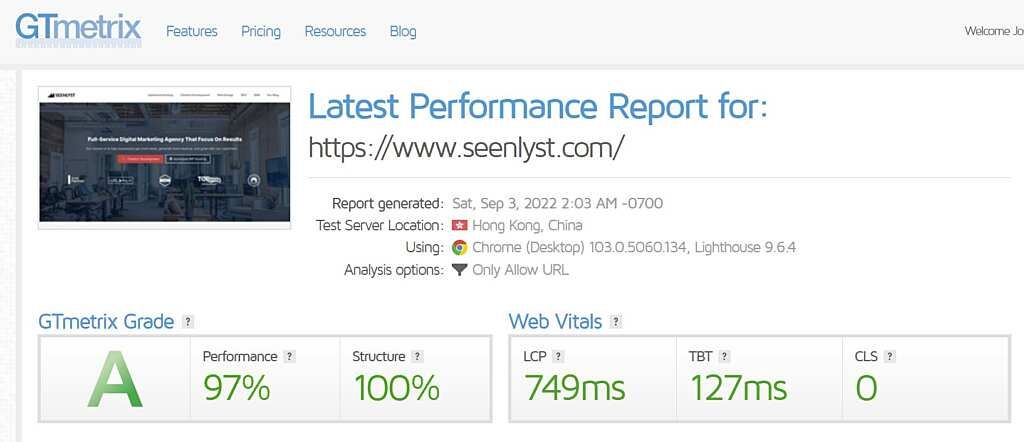
2. GTmetrix Website Speed Test Tool

GTmetrix is another popular tool used by website owners to quickly benchmark their website speed performance, it also provides a free monitor feature to help you run lighthouse reports in a daily manner.
Unlike Google Pagespeed Insights, It also lets you select a server from a list location, so you can choose a server that is closest to your audience to see how your website performs there.
There are a few more features we like about including:
- Report with shareable URL with Core Web Vitals results
- Ability to set up custom URL filter, which is useful if you want to exclude any 3rd party tools on your website such as Google Tag Manager, Livechat, etc.
- Highly actionable tips that give you a clue on what you can try to improve page speed
- Waterfall chart to help understand what is blocking your page rendering
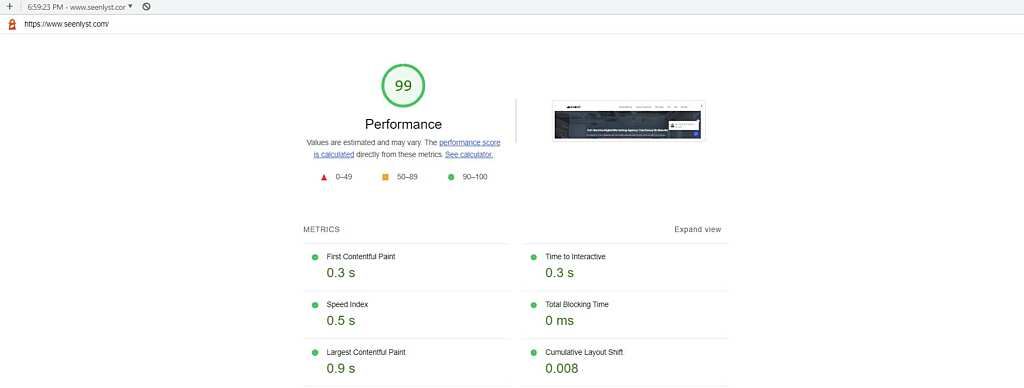
3. Google Chrome Lighthouse Report

Instead of running lighthouse reports from servers owned by third parties providers, if you are located in the same area as your targeted audience, running a lighthouse web page load test with a similar residential connection as your audience is also a good choice.
To access your Google Chrome Lighthouse Report is simple, just open up your Chrome browser, press F12, then select the Lighthouse tab. You will have the option to select mobile or desktop view as well based on your audience device demographic.
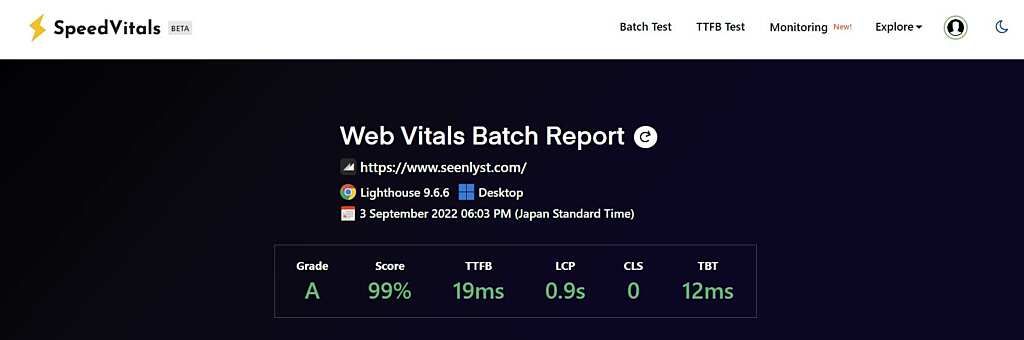
4. SpeedVitals Web Vitals Batch Report

Instead of running the lighthouse reports one location at a time, SpeedVitals provides a free tool that will help you to run lighthouse reports from more than 10 servers located in multiple countries and return load time and other useful metrics.
This is especially useful if your website has a larger target audience and has visitors from worldwide, it gives you an overview of how your website page load across the globe.
For example, as our blog is written in English, it has English speaking audience coming from all over the world, so it is crucial for us to make sure our site load just as fast on every continent.
The best part about this tool is that you can still access to details of each individual report from every single location, it will have page load visualization, waterfall chart and field data too.
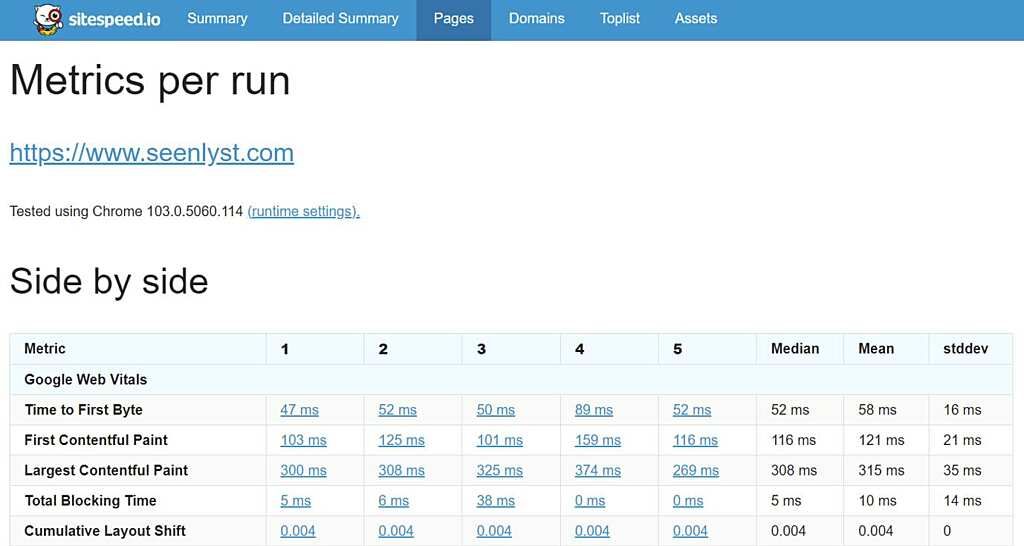
5. Sitespeed.io Web Page Speed Tool

Sitespeed.io is one of the most configurable tools used by many page speed experts, it is an open-source toolset with all the functions you need for web page speed optimization.
For example, you can use a scripting tool to create a user journey to have a really in-depth view of the performance of your website and helps you to reduce every tiny detail that slows down your page.
It is written in Node JS, and there is a readily available docker image to help you quickly start using it, however, it does require more patience to find the best configuration for your testing use case.
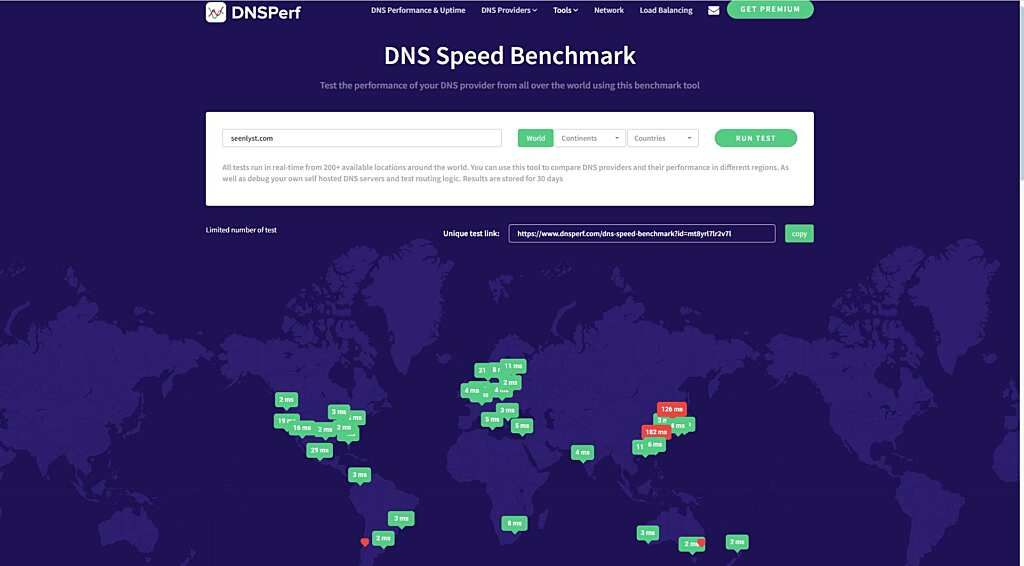
6. DNSPerf DNS Speed Benchmark Tool

Did you know when you type in your domain into the browser, the first thing it does is perform a DNS lookup to get the IP of your servers?
Many people overlooked this and only focus on the lighthouse report, but if you have experience when you type in a domain of a website, and that website lets you wait for a blank page for a second, then it’s very likely a slow DNS server contributed part of that delay.
We have seen some website takes more than 500ms just to resolve their domain because their authoritative DNS providers are inconsistent in handling queries.
Resolving a domain from a good authoritative DNS provider usually shouldn’t take more than 50ms on average. If you want your page to load almost instantly worldwide, every latency like this will add up and prevent a fast web page load.
Cloudflare DNS provides free DNS and from our test, they are probably the only free authoritative DNS provider that is as fast as other paid solutions such as Amazon Route 53, and Google DNS.
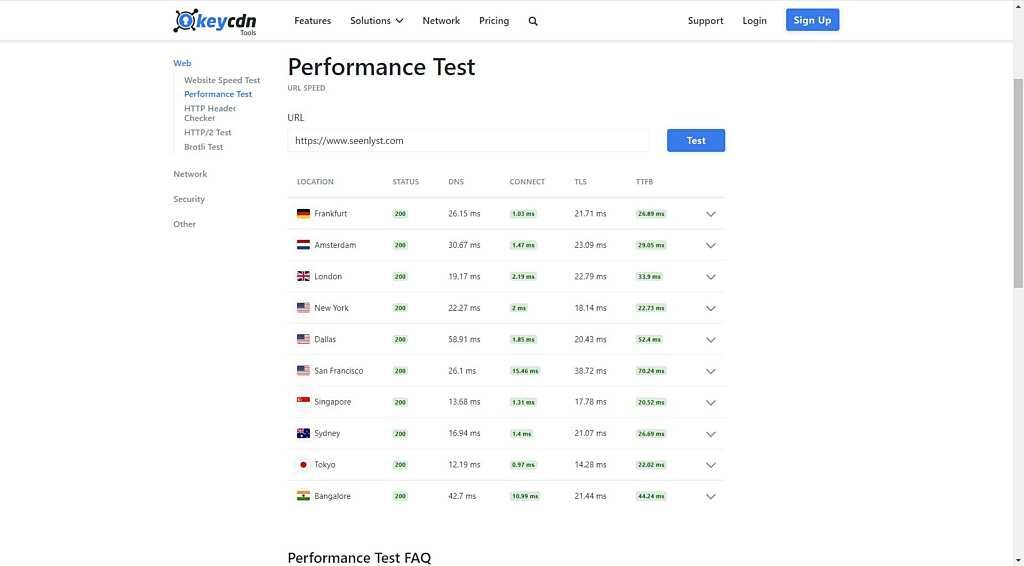
6. KeyCDN Load Time Performance Test Tool

KeyCDN performance test let you run a test on a single asset from your website, it can be the HTML document of your website or an image, and it will be tested from 10 different locations.
This is especially useful when you try to benchmark the performance of your CDN with the overview of the time to first byte (TTFB).
If you want your web page to load fast no matter where the visitor is from, a good CDN and configuration are crucial, and if you want to have your web page load instantaneously, we recommend keeping your global TTFB below 100ms load time.
8. SpeedVitals TTFB Test

SpeedVitals also provide a batch TTFB tool, and they test the performance of a single asset from 35 locations, categorized by continent. This tool immediately gives you an idea if your CDN provider network is least performing in a certain region.
For more advanced users with a multi-CDN setup, this tool can help them to understand if the traffic is routed properly as well. So you can be sure the content is always served from the server closest to your audience, with the lowest physical distance.
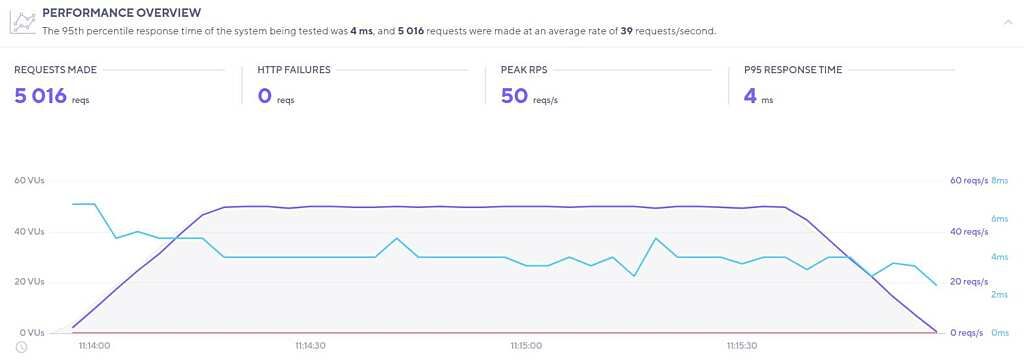
9. K6 Load Testing by Grafana

Want to see how your website performs if there is a spike in the concurrent visit? K6 web page load test is the right tool for this task, their cloud version is free and it uses their server to simulate concurrent requests to your website.
You can experiment with the different parameters to simulate a large number of visits in a short time to your website and see if your server is able to handle the page load test without throwing lots of failed requests or timeout.
This can be useful for eCommerce websites that want to know if their server is able to handle spikes in traffic in situations such as product launches.
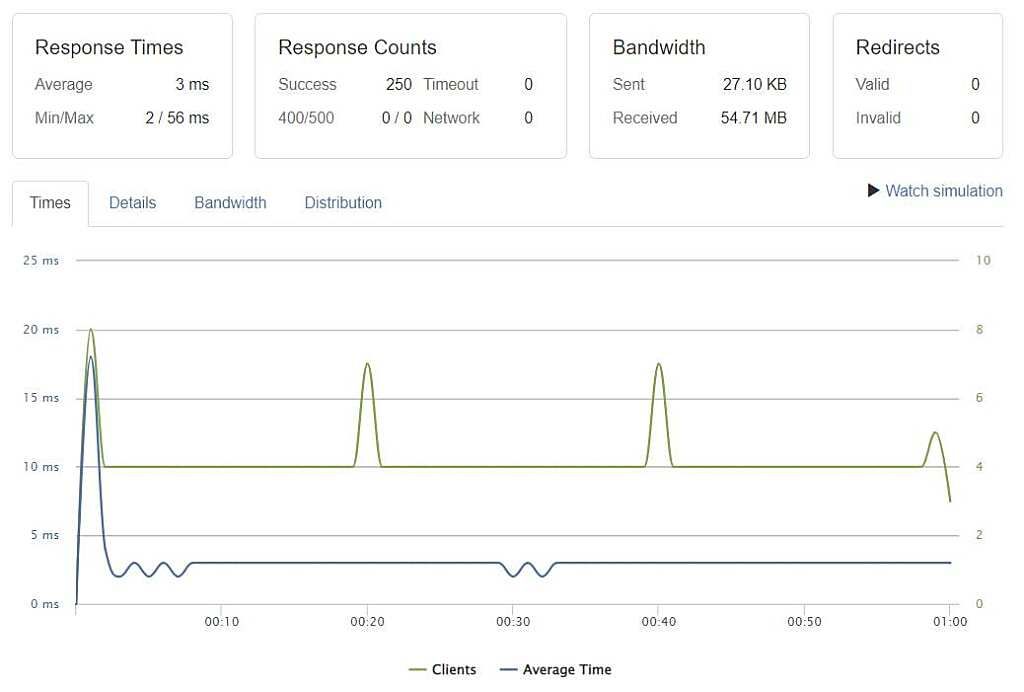
10. Loader.io Page Load Tester by Sendgrid

If you want something with a much simpler configuration for page load testing, then maybe give Loader.io a try, it does the same thing to mimic the spike of visitors to your website.
For dynamic websites like forums, SPA, and eCommerce sites, load testing is important to help avoid awkward downtime during event launching, which can harm your brand reputation and lead to potential loss of revenue.
It is also important to be mindful when using load testing tools, it is best to stress test on something dynamic and will actually invoke by visitors to ensure the test is useful for real-world situations.
Common Ways to Improve Web Page Speed
- If your website is dynamic such as an eCommerce site, use decent hosting to have a faster server response time
- Utilize CDN to improve the website speed and decrease the load time to provide a better user experience for visitors from around the world
- Setup proper caching on the server level and CDN level
- Compress and convert your images to next-generation format such as Webp / Avif to reduce bandwidth
- Reduce unnecessary bloat such as an all-in-one WordPress plugin that you only use for one fancy animated headline
Ending Note
Choosing the right website speed test tool is hard because there are so many factors that affect your site speed, there are no tools that are going to help you fix all your problems, it requires a lot of trial and testing to know what actually helps you improve your page speed.
It is also important to understand that all the above tools give you an idea of how your site performs, and what opportunities are yet to be implemented. However, chasing perfect score from these tools are not the right way to use them.
At the end of the day, you should still focus on the real user experience, collecting chrome user experience data to truly understand if your website performs well in front of your visitors.
If you prefer someone to handle these for you, we do provide optimized WordPress hosting and website optimization services.